האמת על ווב 2.0
ה-ווב 2.0, ללא שום ספק היתה ועודנה אחת התקופות המעניינות בהסיטורית רשת האינטרנט, ויחד עם זאת, אף אחד עדיין לא
הצליח להגדיר אותה כהלכה, ולשם כך התכנסנו פה היום. על מנת להבין את ה-ווב 2.0 היה עלינו לשאול מספר שאלות: מה קרה ל-ווב 1.0? מה זה בעצם ווב 1.0? האם ווב 1.0 נעלם מהרשת? במה הוא שונה מהווב 2.0?
ובכן, ה- Web 1.0 וה- Web 2.0 שונים במהותם מכמה בחינות: חברתית, פילוסופית, טכנולוגית ועיצובית.
במאמר הבא נענה על השאלות הנ”ל, נפריד בין השניים ובכך ננסה להבין מהם ההבדלים בין שתי הישויות.
מתי הגיעה תופעת ה-Web 2.0 – אי אפשר בדיוק לשים את האצבע על הנקודה בסרגל הזמן, אבל מומחים רבים בתחום האונליין טוענים כי עולם ה-Web 1.0 הסתיים עם פיצוץ בועת הדוט.קום. לאחר שמשקיעים רבים השקיעו מאות מיליוני דולרים בחברות אינטרנטיות קטנות ללא הוכחה ליצירת רווחים ממשיים, הבועה התפוצצה. כשהבועה התפוצצה בשנת 2000, שרדו רק החברות שהגישה הכללית שלהם הלכה בשביל ה-ווב 2.0.
ווב 1.0 מול ווב 2.0 – הפן החברתי
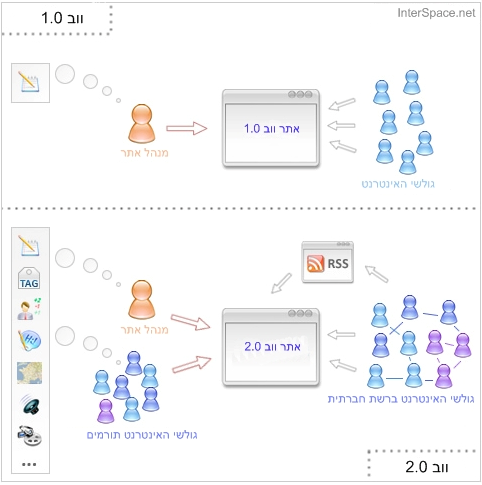
אם להיות כוללניים, עולם ה-Web 1.0 לא דרש הרבה מהגולש הממוצע. מבחינה חברתית, עולם ה-ווב 1.0 הוא עולם שטחי, דו מימדי, ואינו דורש שיתוף פעולה מצד הגולשים. עולם ה-Web 2.0 לעומת זאת, מציין תקופה המתאפיינת במעורבות חברתית וגלובלית מצד הגולשים.
אם בעבר הגולש הממצוע קרא טקסט מסויים (ובמקסימום הגיב עליו), היום, לעומת זאת, הגולש יכול להגיב על הטקסט בבלוג האישי, לערב את מכריו בשיתוף הקישור של האתר, לערוך את אותו הטקסט , להפיץ את הטקסט ברשתות חברתיות, ועוד.
מאפייני ווב 1.0 מבחינה חברתית
- אתרי ווב 1.0 הם כמעט לחלוטין סטטיים. הם מכילים מידע שיכול להיות שימושי, אבל אין סיבה לגולש לחזור אליהם. לדוגמה, דף פרופיל על בעל האתר יכול להיות מעניין, אבל זהו דף שלעולם לא משתנה.
- אתרי Web 1.0 הם לא אינטראקטיביים בעליל. גולשים יכולים רק לבקר את האתרים אך הם לא יכולים להשפיע או לתרום לאתרים הללו.
- זרימת המידע היא חד כיוונית וטורית. אתר מציג תכנים, הגולש קורא.
מאפייני ווב 2.0 מבחינה חברתית
אתרי ווב 2.0 הם כמעט לחלוטין דינאמיים. הם מכילים מידע שיכול להיות שימושי, והגולש יכול לשתף ועוד לחזור לאותו הדף שבאתר, שכן הוא משתנה לעיתים קרובות. לדוגמה, דף פרופיל של בעל האתר בעידן ה-ווב 2.0 יכול להיות בלוג אישי או דף פרופיל ברשת חברתית כמו Facebook או MySpace.
אתרי Web 2.0 אינטראקטיביים כמעט בכל מובן. באתר ויקיפדיה, למשל, כל משתמש יכול לגלוש לאתר, לתרום ולשתף את הידע שלו בתחומים מסויימים בעצם עריכת והוספת תכנים חדשים.
זרימת המידע היא רשתית. גולש מעלה תכנים, גולש אחר משתתף, משתף ומערב אחרים.

ווב 1.0 מול ווב 2.0 – הפן הטכנולוגי
רבים טוענים כי הטכנולוגיה המתפתחת היא היא שגרמה לתקופת ה-ווב 2.0 לפרוץ. מה קדם למה, הביצה או התרנגולת, הצורך החברתי או הטכנולוגיה המתפתחת, זו כבר שאלה פתוחה שלא תענה כנראה לעולם. מאידך, אין כל שום ספק שלולא היכולות הטכנולוגיות החדישות, היינו עוד נשארים בעידן ווב 1.0.
המעבר מ-Web 1.0 ל-Web 2.0 הוא תוצאה ישירה של שיכלול הטכנולוגיה, שכלל בין היתר רוחב פס גדול יותר, דפדפנים משוכללים, ופלטפורמות תיכנותיות כמו AJAX ו-FLASH. זאת ועוד, בעלי אתרים הוסיפו תכונות ופונקציות שסיפקו לגולשים את הצורך להתערב. בין שלל הפונקציות והתכונות נמצאים “דירוגי כוכבים”, RSS, תיוג, ועוד.
מאפייני ווב 1.0 מבחינה טכנולוגית
- שימוש רב בשפת HTML תוך שימוש בתגיות שכבר לא ברי תוקף בימנו כמו <marquee> ו- <blink>
- דפדפנים כבדים ומסורבלים
- שימוש רב בפריימים (Framesets)
- אפליקציות כרכוש: בעידן הווב 1.0 חברות פיתחו תוכנות שהגולש צריך להוריד על מנת להשתמש בתוכנה, בעוד שהתוכנה סגורה ואינה ניתנת לתיכנות על ידי המשתמשים עצמם.
- רוחב פס קטן
מאפייני ווב 2.0 מבחינה טכנולוגית
- שימוש בשפות תיכנות המאפשרות דינאמיות מוחלטת של דפי אינטרנט כמו php, .net ועוד
- שימוש בשפות תיכנות המאפשרות הצגת נתונים ויזואלים “כבדים” כמו FLASH ו-AJAX
- דפדפנים מהירים
- אפליקציות כרכוש שיתופי: בעידן הווב 2.0 אפליקציית ווב 2.0 תיחשב כתוכנה שהיא קוד פתוח, שזה אומר שקוד התוכנה פתוח ונגיש לכולם.
- שירות הנקרא “תוכנה כשירות”. תוכנה כשירות, או SaaS, היא תוכנה המסופקת למשתמש כשירותים הניתנים באמצעות אחסון באתר הספק במקום רכישת מוצר תוכנה והתקנתו באתר הארגון הרוכש.
- רוחב פס גדול
ווב 1.0 מול ווב 2.0 – הפן העיצובי
מבחינת עיצוב, בעוד שתקופת Web 1.0 התאפיינה בעיצוב גרפי ממוסגר, קטן ודחוס, תקופת ה- Web 2.0 מתאפיינת בעיצוב שוטף, גדול ונוח יותר לעין. היכולת הטכנולוגית החדשה להעביר תמונות ואוביקטיים גדולים המכילים גם שפע של גוונים וצבעים נתנו למעצבים יכולת וחופש ביטוי גדול יותר.
מעבר לאבולוציה הטכנולוגית, גם תחום השיווק באינטרנט עשה את שלו.
עיצוב שנותן תחושה של פשטות, העובדה שהגולש יודע היכן הוא נמצא, הרעיון שהעיצוב מוביל את הגולש לצעד הבא באמצעות שימוש באובייקטים מוגדלים וברורים – כל אלו מעלים את יחס ההמרה של אתרים ובאנרים פרסומיים. לעומת תקופת ה-Web 1.0 , עיצוב בסגנון ה-Web 2.0 מעלה את אחוז הגולשים שהפכו ממבקרים ארעיים למבקרים שמבצעים פעולות בהתבסס על מטרות המשווקים, המפרסמים, או בעל האתר בכבודו ובעצמו.
מאפייני העיצוב ב-ווב 1.0
- פונטים מוקטנים
- דחיסת מידע רב באזור מסויים
- מסגרות ברורות
- אובייקטים מופרדים אחד מהשני
- כתפורים קטנים
- שימוש רב ברקע בצבע לבן
- באנרים בוהקים וזוהרים
- סגנון ריבועי (תפריטים, אובייקטים)
- תחושה דו מימדית
- אתרים ואבוייקטים צידיים (לא ממורכזים)
- שימוש רב בעמודות
מאפייני העיצוב ווב 2.0
- פונטים ברורים ומוגדלים
- תוכן ממצה וברור
- סידור ממורכז של התכנים והאובייקטים
- תחושה של רציפות בין האובייקטים
- סגנון מעגלי מעט (תפריטים, אובייקטים למיניהם)
- כפתורים גדולים וברורים
- שימוש בצבעים פסטורליים
- שימוש בצבעים חזקים וברורים (אך לא זוהרים)
- תחושה תלת מימדית
- עיצוב שנותן תחושה של פוקוס מבלי לתת לעין לפזז בין המון אובייקטים.
- שימוש מופחת ככל האפשר בעמודות
- תפריטים בתצורת טאבים (תוויות) כחלק מתחושת הניווט הברורה
- טקסט מודגש
- לוגו מודגש
- אפקט של מראה לאובייקטים (כפתורים, תמונות, לוגו)
לסיכום
המושג Web 1.0 פרץ אלינו רק עם בואה של מהפיכת ה-Web 2.0, ושם הוא נישאר, מתבוסס בעצמו, נידחק קצת בכוח לבית הקברות של ה- World Wide Web. אם לא ניכנס לדקויות, ניתן לומר בצער חלקי ש”סבתא חיה מתה”. ווב 1.0 ישאר איתנו תמיד בלב ובנפש, אבל האמת הגדולה היא שימיו חלפו, והיום Web 1.0 הוא לא הרבה יותר מפיסת נוסטלגיה בעולם האינטרנט.








